When I first started working with WordPress, I needed a tool that could simplify website design while giving me full creative control. That’s when I discovered Elementor. Today, I’m excited to share a comprehensive introduction to Elementor and why it’s become my go-to page builder for WordPress.
Overview of Elementor and Its Capabilities
Elementor is a drag-and-drop page builder for WordPress that allows you to create stunning, fully customized websites without needing to write any code. Launched in 2016, Elementor has quickly become one of the most popular page builders in the WordPress ecosystem, and for good reason.
What I Love About Elementor:

Drag-and-Drop Interface: This is a game-changer for anyone who finds coding intimidating. With Elementor, I can simply drag and drop elements onto the page and see changes in real time.

Pre-designed Templates: Elementor offers a wide range of pre-designed templates and blocks that can be customized to fit my needs. Whether I’m building a landing page, blog, or e-commerce site, these templates speed up the design process significantly.

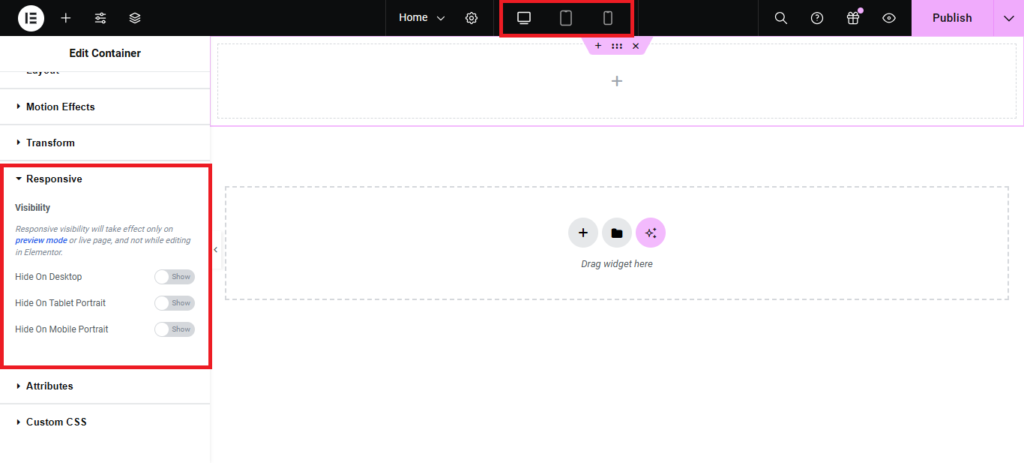
Responsive Design Controls: I appreciate how Elementor allows me to adjust my design for different devices, ensuring that my websites look great on desktops, tablets, and smartphones.

Widgets and Add-ons: Elementor includes a comprehensive set of widgets like headings, images, text, and buttons. Additionally, many third-party add-ons extend Elementor’s functionality even further.
Why Choose Elementor for Website Building?
You might be wondering, “Why should I choose Elementor for building my website?” Here’s what I’ve learned from my experience:
- User-Friendly for Beginners: When I first started, I found Elementor incredibly intuitive. The interface is clean and easy to navigate, making it accessible even if you’re new to website design. The drag-and-drop functionality allowed me to experiment with different layouts and designs without worrying about breaking my site.
- Flexibility and Customization: One of the main reasons I chose Elementor is its flexibility. I can build complex layouts and designs with ease. Whether I’m creating a blog post or a full-fledged landing page, Elementor’s visual editor lets me customize every aspect of the design.
- SEO-Friendly: Elementor integrates well with SEO plugins like Yoast SEO. This integration helps me optimize my content and improve my website’s search engine ranking.
- Speed and Performance: Websites built with Elementor generally perform well. I’ve seen impressive page load speeds and smooth interactions, which are crucial for user experience and SEO.
- Community and Support: The Elementor community is vibrant and supportive. I’ve found a wealth of tutorials, forums, and documentation that help me solve any issues that come up. Plus, Elementor’s support team is responsive and helpful.
How to Use Elementor in WordPress
Getting started with Elementor is straightforward. Here’s a quick guide based on my experience:
Install Elementor: First, install the Elementor plugin from the WordPress repository. There’s a free version available, and for more advanced features, you might consider Elementor Pro.

Create a New Page: Once Elementor is installed, create a new page or edit an existing one. You’ll find the “Edit with Elementor” button, which opens the Elementor editor.
Build Your Page: Use the drag-and-drop editor to add widgets, text, images, and other elements to your page. You can customize each element using the settings panel on the left.
Preview and Publish: After designing your page, preview it to ensure everything looks as expected. Once you’re satisfied, click “Publish” to make your page live.
By following these steps, you can quickly start building beautiful, functional websites with Elementor.
In conclusion, Elementor is a powerful tool that has greatly enhanced my web design workflow. Its ease of use, flexibility, and extensive features make it an excellent choice for anyone looking to build or customize a WordPress website. Whether you’re a beginner or an experienced designer, Elementor can help you create professional-looking websites efficiently.